Overriding Toolbar Button Properties and Click Event
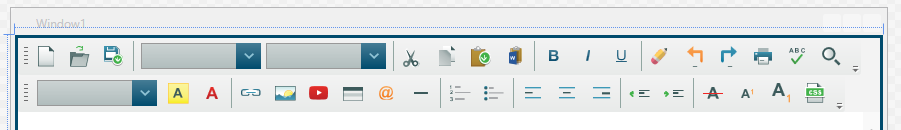
This is the default toolbar settings of the HTML Editor.

Overriding properties
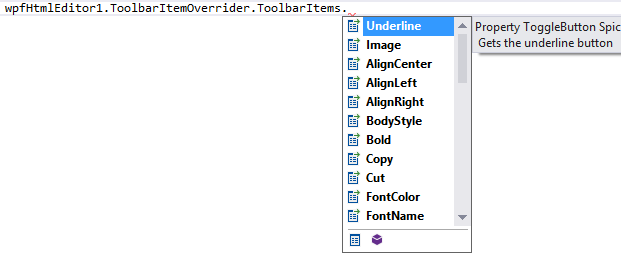
If you want to use a different icon image, change Tool tip text etc, you can easily do that from Code. Say, you want to change the image of the Underline button, set the button's tool tip text = "Apply Underline", you can simply do that in Code as follows:
C#
private void Window1_OnLoaded(object sender, RoutedEventArgs e)
{
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Underline.ToolTip = "Apply Underline";
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Underline.Content = new Image
{
Source = new BitmapImage(new Uri(@"...path_to_the_file..."))
};
}VB
Private Sub Window1_OnLoaded(sender As Object, e As RoutedEventArgs)
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Underline.ToolTip = "Apply Underline"
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Underline.Content = New Image() With { _
.Source = New BitmapImage(New Uri("...path_to_the_file...")) _
}
End SubYes, that means, you will find all the Toolbar button control references from the property ToolbarItemOverrider.ToolbarItems.

A common need can be hiding a particular toolbar button. Here is a snippet for that.
C#
private void Window1_OnLoaded(object sender, RoutedEventArgs e)
{
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Italic.Visibility = Visibility.Collapsed;
}VB
Private Sub Window1_OnLoaded(sender As Object, e As RoutedEventArgs) wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Italic.Visibility = Visibility.Collapsed End Sub
Overriding Click Event
Adding Additional Logic in addition to the existing Logic
If you want to add additional logic for the Click Event for a toolbar button, you can do that simply as follows:
C#
private void Window1_OnLoaded(object sender, RoutedEventArgs e)
{
wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Bold.Click += Bold_Click;
}
void Bold_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("bold format");
}VB
Private Sub Window1_OnLoaded(sender As Object, e As RoutedEventArgs)
AddHandler wpfHtmlEditor1.ToolbarItemOverrider.ToolbarItems.Bold.Click, AddressOf Bold_Click
End Sub
Private Sub Bold_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("bold format")
End SubIf you Run the application and select some text and click the Bold button, you will find that the selected text is BOLDed and then the Message Box is shown.
Replacing existing logic with your custom logic completely
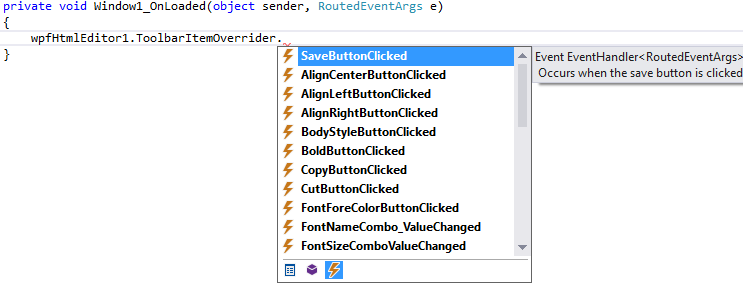
Sometimes, you may want to completely override the Click Event handler logic so that instead of formatting the text as bold, it will listen to your logic. You may have different logic for Bolding a text. For instance, it is very common need to override the Save Button's logic according to your need. The default logic for Save button click is opening up the File Save Dialog. But, you may need to save the content in your database instead. In that case, you will find all button's Click Event from ToolbarItemOverrider composite property. So, please note the following snippet for overriding the Save Button's Click behavior. You can override the click behavior for any button that are accessible from this ToolbarItemOverrider.ToolbarItems. collection.
C#
private void Window1_OnLoaded(object sender, RoutedEventArgs e)
{
wpfHtmlEditor1.ToolbarItemOverrider.SaveButtonClicked += ToolbarItemOverriderOnSaveButtonClicked;
}
private void ToolbarItemOverriderOnSaveButtonClicked(object sender, RoutedEventArgs routedEventArgs)
{
MessageBox.Show("You can add logic for saving html in your database");
}VB
Private Sub Window1_OnLoaded(sender As Object, e As RoutedEventArgs)
AddHandler wpfHtmlEditor1.ToolbarItemOverrider.SaveButtonClicked, AddressOf ToolbarItemOverriderOnSaveButtonClicked
End Sub
Private Sub ToolbarItemOverriderOnSaveButtonClicked(sender As Object, routedEventArgs As RoutedEventArgs)
MessageBox.Show("You can add logic for saving html in your database")
End SubSo, in the same way, you can override any toolbar button's click event. For example, here is the screenshot from the Visual Studio Intellisense for all events.