Using your own Toolbars
Sometimes, you may think about using your own toolbars so that you can place the toolbar buttons in your own way, your preferred orders and some selected buttons that you need. Say, for example, you want to use a toolbar which should contain only Bold, Italic and Underline button. Nothing else.
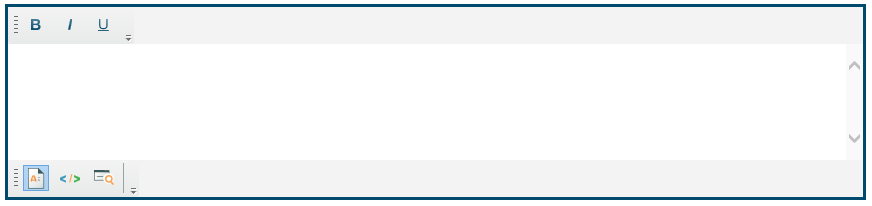
This is how your custom toolbar will look:

The following code snippets will show you how to do that:
XAML
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wpfHtmlEditor="clr-namespace:SpiceLogic.WpfHtmlEditor;assembly=SpiceLogicWPFHtmlEditor"
x:Class="Toolbar_Customization.MainWindow"
Title="MainWindow" Height="527" Width="897" Loaded="MainWindow_OnLoaded">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/SpiceLogicWPFHtmlEditor;component/Styles/ToolbarStyles.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid Margin="10" UseLayoutRounding="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<!-- your custom toolbar and border -->
<Border Grid.Row="0" Background="#FF004B6D" />
<ToolBarTray Grid.Row="0" Background="#FFF3F3F3" Margin="3 3 3 -3" Panel.ZIndex="10">
<ToolBar x:Name="Toolbar1" Style="{DynamicResource EditorToolBarStyle}" >
<ToolBar.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="#FFF3F3F3" />
<GradientStop Offset="1" Color="#FFE8EAE9" />
</LinearGradientBrush>
</ToolBar.Background>
</ToolBar>
</ToolBarTray>
<!-- the editor -->
<wpfHtmlEditor:WpfHtmlEditor x:Name="WpfHtmlEditor" Grid.Row="1">
</wpfHtmlEditor:WpfHtmlEditor>
</Grid>
</Window>C#
private void MainWindow_OnLoaded(object sender, RoutedEventArgs e)
{
//let's hide the toolbars of the editor first
WpfHtmlEditor.Toolbar1.Visibility = Visibility.Collapsed;
WpfHtmlEditor.Toolbar2.Visibility = Visibility.Collapsed;
//let's add the toolbar buttons we need
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Bold);
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Bold);
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Italic);
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Italic);
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Underline);
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Underline);
WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.FontName.Style = (Style) FindResource("DefaultComboBoxStyle");
}VB
Private Sub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs)
'let's hide the toolbars of the editor first
WpfHtmlEditor.Toolbar1.Visibility = Visibility.Collapsed
WpfHtmlEditor.Toolbar2.Visibility = Visibility.Collapsed
'let's add the toolbar buttons we need
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Bold)
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Bold)
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Italic)
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Italic)
WpfHtmlEditor.Toolbar1.ToolBar.Items.Remove(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Underline)
Toolbar1.Items.Add(WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.Underline)
WpfHtmlEditor.ToolbarItemOverrider.ToolbarItems.FontName.Style = DirectCast(FindResource("DefaultComboBoxStyle"), Style)
End Sub