Overview
The WPF HTML Editor has a feature to check spelling mistakes and give recommendations just like MS Word. The Editor has US-English dictionary embedded internally and it is the default dictionary.
This editor offers 2 mode of spell checking.
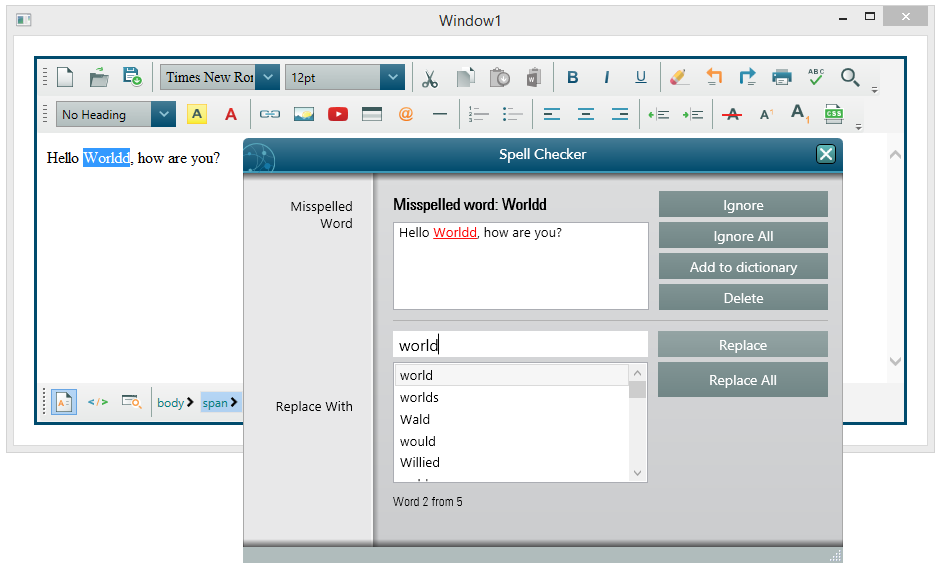
Regular Dialog based spell checking

You can invoke the Spell Check Dialog programmatically:
htmlEditor1.ToolbarItemOverrider.OnCheckSpellingButtonClicked(sender, e);
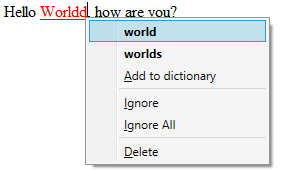
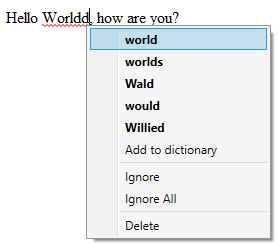
Inline Spell Checking

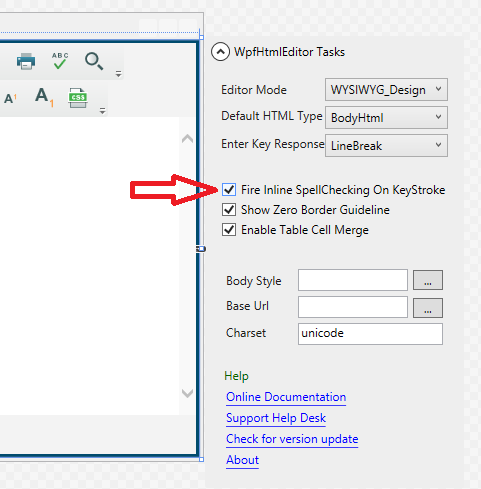
You can enable Inline Spell Checking by setting the property SpellCheckOptions.FireInlineSpellCheckingOnKeyStroke or simply from Design Time Smart Tag as shown here:

The editor offers a public method named ForceInlineSpellCheck(). This method will start a inline spell checking session in a background thread and update the editor's content by marking the misspelled words. A single session will check the whole document only once. As soon as you change the content, you would need to call this method again to run another spell check session. As these spell checking is performed in the background thread, your Form will not suffer from any blockage. Moreover, we implemented thread synchronization techniques so that, one call will not cause any problem if any previous call is in progress.
So, once you set the property "SpellCheckOptions.FireInlineSpellCheckingOnKeyStroke", the editor invokes the ForceInlineSpellCheck() method if the user types some specific keys (i.e. Enter Key, Space Key etc.). You can also control what keys should invoke the ForceInlineSpellCheck() method by setting the property "SpellCheckOptions.InlineSpellCheckerFiringKeyCodes". This property takes a comma separated value of ASCII code for the keys. By default, it is "32,190" - which is the Key Code for Decimal Point (Full Stop) and Space Key.
Now, you would be asking, how can you control the style of the misspelled words. For example, by default, the misspelled words are decorated with CSS (color:red;text-decoration:underline). But, if you want that, your misspelled word should have different marking, (i.e. yellow background, different color, etc..), then, you can easily change this CSS from Spell Checker Options.

Once the inline spell checker started and marked some misspelled words, you can restore the original text formatting for all misspelled words by calling the method CleanUpInlineSpellCheckMarkers().
Showing a Curly Underline for misspelled words
Yes, you would like to show a curly underline for your misspelled words same like MS Word. In order to do that, there is a property under SpellCheckOptions named CurlyUnderlineImageFilePath. You can set this property with a value indicating the full path of a curly underline image file path.

It is more practical that you would have your curly underline image in your Application's Start Up Path and set this property programmatically:
C#
public Window1()
{
InitializeComponent();
wpfHtmlEditor1.SpellCheckOptions.CurlyUnderlineImageFilePath = AppDomain.CurrentDomain.BaseDirectory + "\\curly_underline_for_spell_checker.gif";
}VB
Private Sub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs)
wpfHtmlEditor1.SpellCheckOptions.CurlyUnderlineImageFilePath = AppDomain.CurrentDomain.BaseDirectory + "\\curly_underline_for_spell_checker.gif"
End SubOnce you do that, you will see the misspelled words are decorated by curly underline. If you set this CurlyUnderlineImageFilePath property, then, setting InlineSpellCheckMisSpelledWordCSS property wont have any effect.

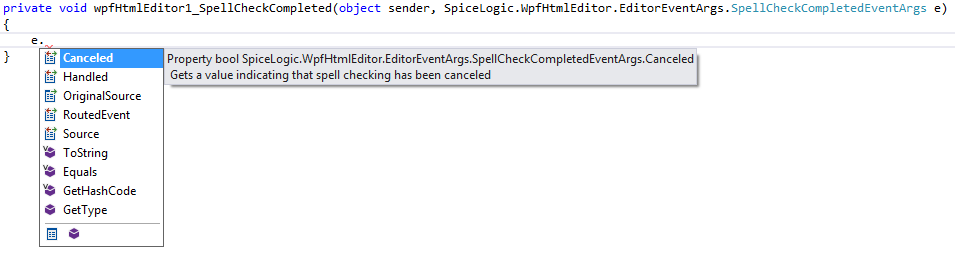
Event for Detecting SpellCheck Completed
Whenever Spell Checking is completed either from the Dialog or from Inline Checking, SpellCheckCompleted event is fired.
From this event argument, you can detect, if the SpellChecking was cancelled or not. Even though, SpellCheckCompleted event fires both for Dialog based checking and Inline Checking, this Cancel Event Arg property will make sense only for Dialog based checking scenario: