Working with Relative Urls
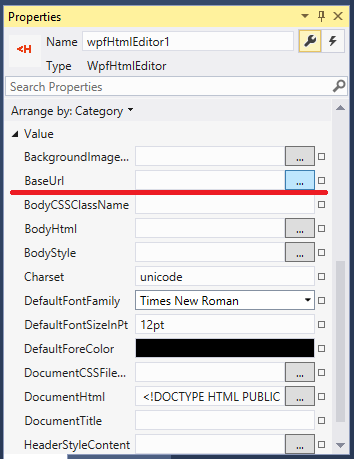
This editor control supports using relative urls in your html path references. For example, you can show your image in the editor with the following tag <img src="myImage.jpg" />. BUT, you need to set the
If you want to import an image to your BaseUrl folder, the image insert dialog will help you to do that. First set the BaseUrl property with the folder path.

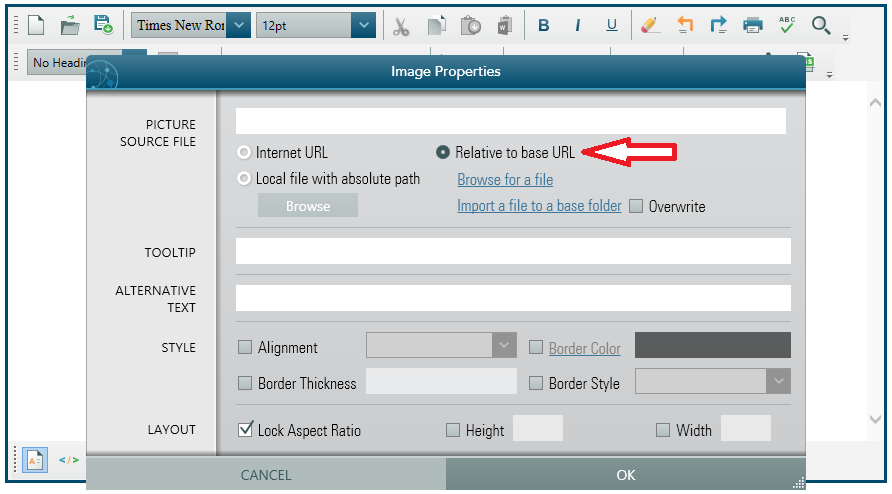
Then, when you invoke the Image Insert Dialog, select the radio button "Relative to Base Url":

Then, click the link "Import a file to the base folder". Clicking this link will pop up a OpenFileDialog to select the image you want to import to your BaseUrl folder. Once you import the image and click Ok button, the image will be inserted to the editor with relative url. Also you can insert other images to the editor which are already available in the BaseUrl folder. In order to do that, click "Browse for a file" link under the 'Relative to Base Url' radio button.
When you think about distributing your software, you wont set the BaseUrl folder path from design mode. Rather, you would set it programmatically in your WIndow's Loaded event. For example, if you have an image folder in your Application's Start up folder which will be installed in your user's PC and all of your relative image urls should point to that image folder, then, in your Window's Loaded event, use the following code to set the BaseUrl.
C#
private void Window1_OnLoaded(object sender, RoutedEventArgs e)
{
wpfHtmlEditor1.BaseUrl = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, @"images");
}VB
Private Sub Window1_OnLoaded(sender As Object, e As RoutedEventArgs) wpfHtmlEditor1.BaseUrl = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "images") End Sub