Replacing the default Dialogs
We have provided the source code for all dialogs used in this HTML editor in the download package you received from our website. If you open the zip file that you downloaded, you will find sample applications and there you will see a project for Customizing the Dialogs. That project is well explanatory and complete that you will not find any difficulty understanding how to override the default dialog with your own designed dialog. For example, lets say, you want to redesign the Image Insert / Edit Dialog.
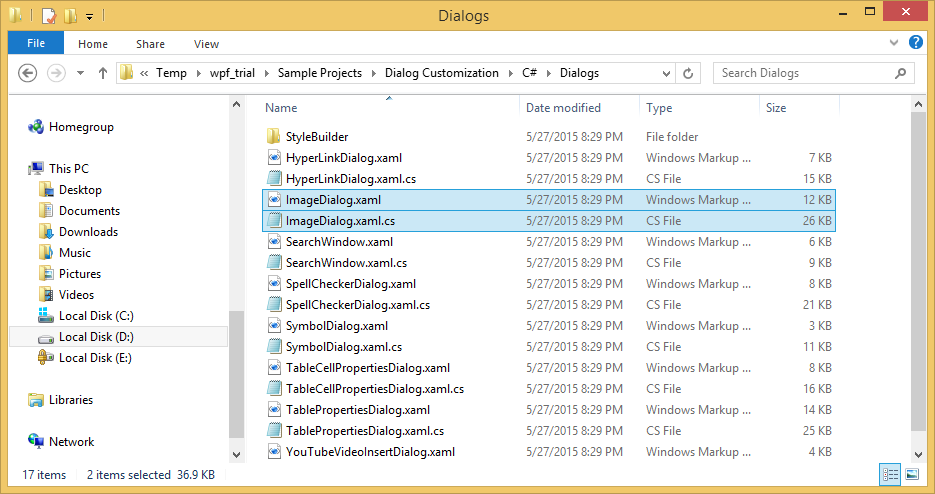
Step 1. Open the Sample project from the zip file you downloaded and get locate the Image Insert Dialog source code.

Step 2 : Copy the files to your project. Please make sure that you copy these files AFTER you added the reference to HTML Editor control to your project. Not before that.
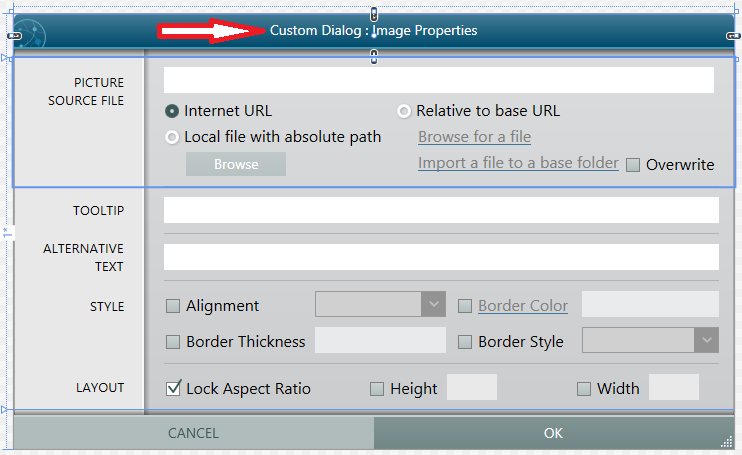
Step 3: Now, change the Dialogs in anyway you want.

Step 4 : Once you changed the Design, you need to hook up this custom Dialog to the editor from the Window's Loaded event as shown below:
C#
private void MainWindow_OnLoaded(object sender, RoutedEventArgs e)
{
WpfHtmlEditor.Dialog.CreateImageDialogMethod = () => new ImageDialog();
}VBSub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs)
WpfHtmlEditor.Dialog.CreateImageDialogMethod = AddressOf createImageDialog
End Sub
Function createImageDialog() As IImageDialog
Return New ImageDialog()
End FunctionThats all. Now, when you run your application and invoke the image dialog from the Image tool, you will see your custom Image Dialog is shown up instead of the default factory dialog. In order to save you from many confusions and integration headaches, the sample project we provided for Dialog Customization, we have shown all dialog customization techniques. So, you will not have any problem integrating these custom dialogs to your project.
Not only image dialog, all other dialogs can be overridden in this way. Here is the complete snippet for overriding all dialogs.
C#
private void MainWindow_OnLoaded(object sender, RoutedEventArgs e)
{
// OK, it is not necessary that you need to override all dialogs. We have shown example code for overriding
// all dialogs. You can comment out any of the dialog setting code that you do not need to override.
WpfHtmlEditor.Dialog.CreateImageDialogMethod = () => new ImageDialog();
WpfHtmlEditor.Dialog.CreateHyperlinkDialogMethod = () => new HyperLinkDialog();
WpfHtmlEditor.Dialog.CreateSearchDialogMethod = () => new SearchWindow();
WpfHtmlEditor.Dialog.CreateSpellcheckerDialogMethod = () => new SpellCheckerDialog { Options = WpfHtmlEditor.SpellCheckOptions };
WpfHtmlEditor.Dialog.CreateTableCellDialogMethod = () => new TableCellPropertiesDialog();
WpfHtmlEditor.Dialog.CreateTableDialogMethod = () => new TablePropertiesDialog(WpfHtmlEditor.Dialog.TableCellDialog);
WpfHtmlEditor.Dialog.CreateSymbolDialogMethod = () => new SymbolDialog();
WpfHtmlEditor.Dialog.CreateStyleBuilderDialogMethod = () => new WinStyleBuilder();
WpfHtmlEditor.Dialog.CreateYouTubeVideoInsertDialogMethod = () => new YouTubeVideoInsertDialog();
}VB Sub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs)
' OK, it is not necessary that you need to override all dialogs. We have shown example code for overriding
' all dialogs. You can comment out any of the dialog setting code that you do not need to override.
WpfHtmlEditor.Dialog.CreateImageDialogMethod = AddressOf createImageDialog
WpfHtmlEditor.Dialog.CreateHyperlinkDialogMethod = AddressOf createHyperlinkDialog
WpfHtmlEditor.Dialog.CreateSearchDialogMethod = AddressOf createSearchDialog
WpfHtmlEditor.Dialog.CreateSpellcheckerDialogMethod = AddressOf createSpellCheckerDialog
WpfHtmlEditor.Dialog.CreateTableCellDialogMethod = AddressOf createTableCellPropertiesDialog
WpfHtmlEditor.Dialog.CreateTableDialogMethod = AddressOf createTableDialog
WpfHtmlEditor.Dialog.CreateSymbolDialogMethod = AddressOf createSymbolDialog
WpfHtmlEditor.Dialog.CreateYouTubeVideoInsertDialogMethod = AddressOf createYouTubeDialog
WpfHtmlEditor.Dialog.CreateStyleBuilderDialogMethod = AddressOf createStyleBuilderDialog
End Sub
Function createImageDialog() As IImageDialog
Return New ImageDialog()
End Function
Function createHyperlinkDialog() As IHyperlinkDialog
Return New HyperLinkDialog()
End Function
Function createSearchDialog() As ISearchDialog
Return New SearchWindow()
End Function
Function createSpellCheckerDialog() As ISpellCheckerDialog
Return New SpellCheckerDialog()
End Function
Function createTableCellPropertiesDialog() As ITableCellDialog
Return New TableCellPropertiesDialog()
End Function
Function createTableDialog() As ITableDialog
Return New TablePropertiesDialog(createTableCellPropertiesDialog())
End Function
Function createSymbolDialog() As ISymbolDialog
Return New SymbolDialog()
End Function
Function createYouTubeDialog() As IYouTubeVideoInsertDialog
Return New YouTubeVideoInsertDialog()
End Function
Function createStyleBuilderDialog() As IStyleBuilderDialog
Return New WinStyleBuilder()
End Function