Overriding Toolbar Button Properties and Click Event
This is the default toolbar settings of the HTML Editor.

Overriding Properties:
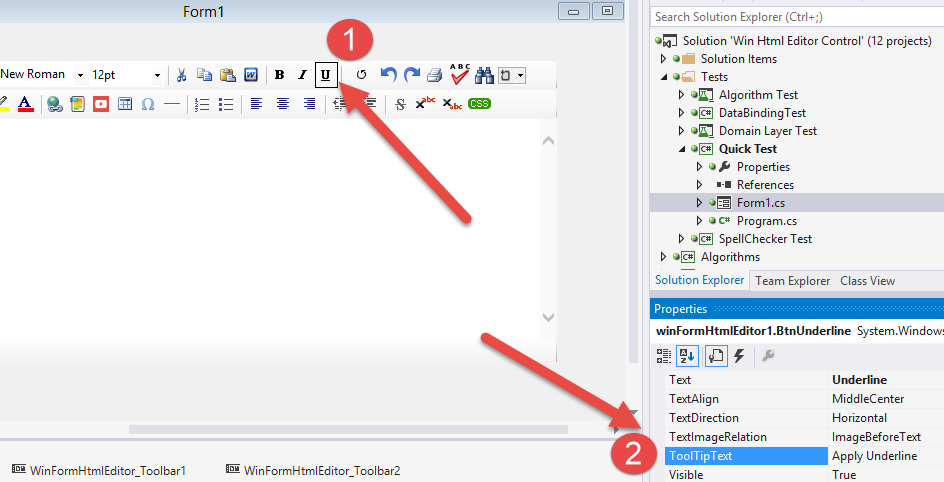
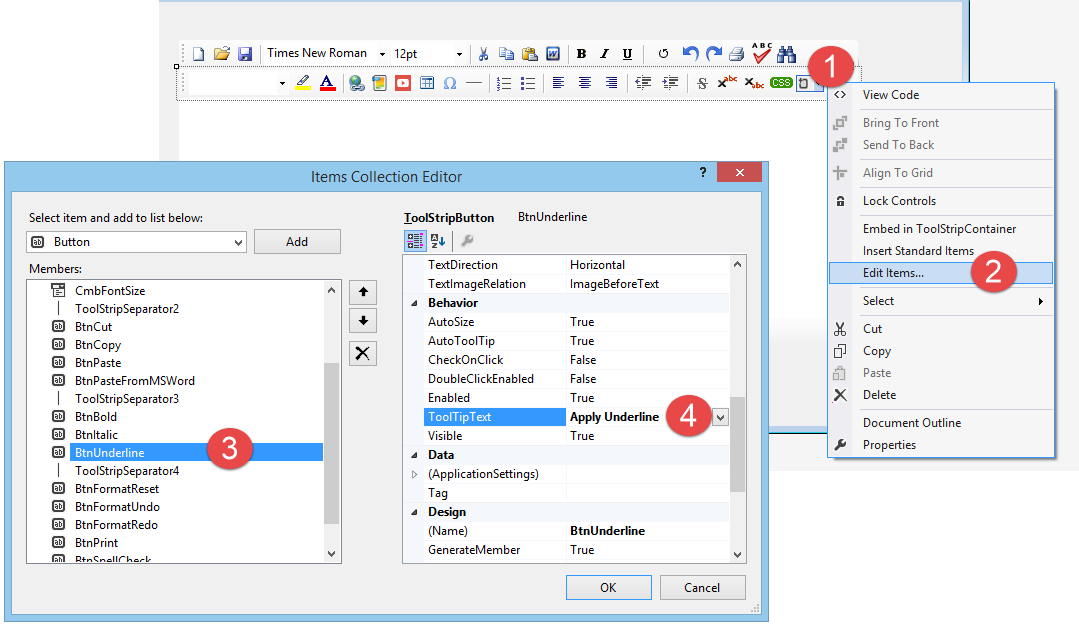
If you want to use a different icon image, change Tool tip text etc, you can easily do that from the design time or from Code. Say, you want to change the image of the Underline button, set the button's tool tip text = "Apply Underline", you can simply select the Underline button in Design time and change the property as follows:


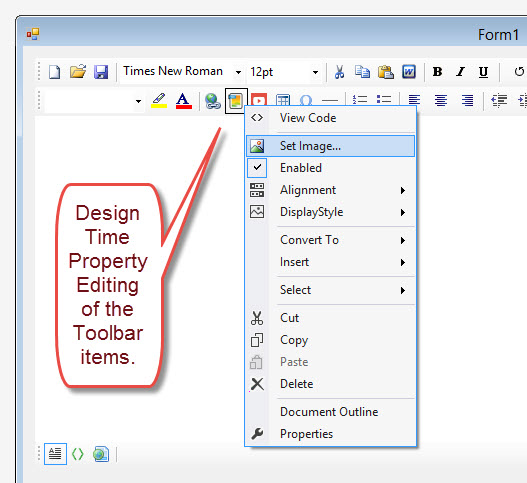
You can right click on a Toolbar and select Edit Items and change the properties from there too.

Please note : If you simply delete a Toolbar button from in Design Time, then the toolbar button will appear in Run time. So, in order to hide a button, simply set Visible = False for that button.
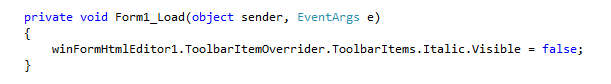
We recommend that you set the property Visible = False in the run time as shown in the following snippet.
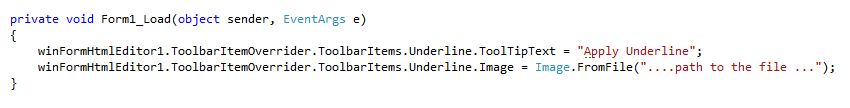
C#:

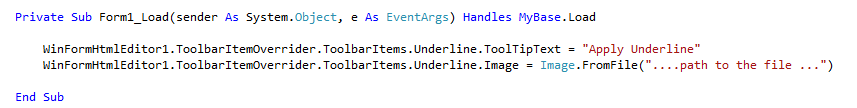
VB:

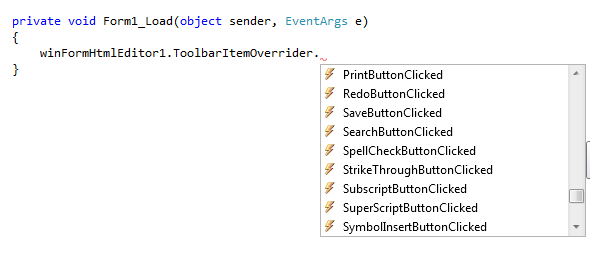
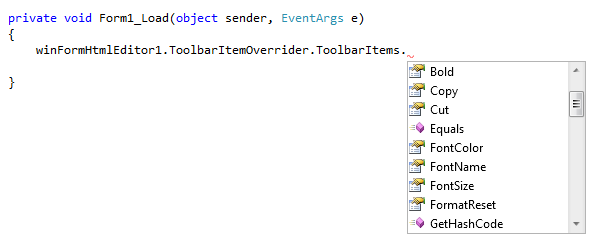
Yes, that means, you will find all the Toolbar button control references from the property ToolbarItemOverrider.ToolbarItems.
Here is a screenshot from the Visual Studio intellisense about this property:

A common need can be hiding a particular toolbar button. Here is a snippet for that.

Overriding Click Event
Adding Additional Logic in addition to the existing Logic
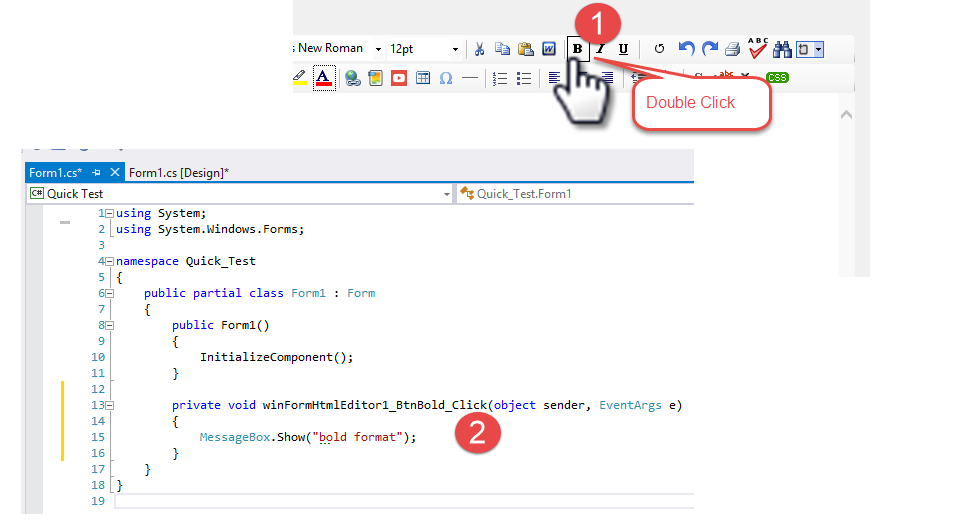
If you want to add additional logic for the Click Event for a toolbar button, you can simply double-click on a button in Design Time and a Click Event handler will be created in the Code Behind File.

If you Run the application and select some text and click the Bold button, you will find that the selected text is BOLDed and then the Message Box is shown.
Replacing existing logic with your custom logic completely
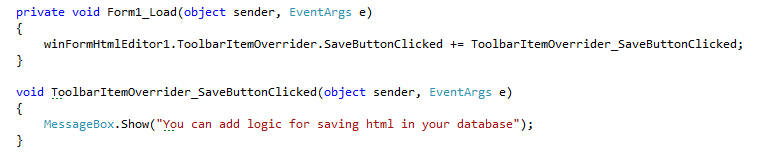
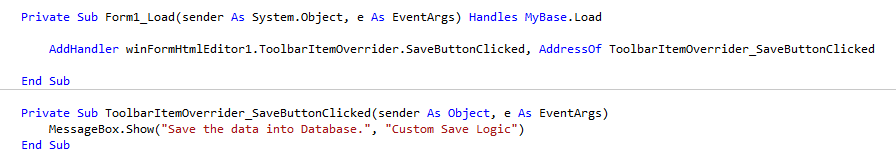
Sometimes, you may want to completely override the Click Event handler logic so that instead of formatting the text as bold, it will listen to your logic. You may have different logic for Bolding a text. For instance, it is very common need to override the Save Button's logic according to your need. The default logic for Save button click is opening up the File Save Dialog. But, you may need to save the content in your database instead. In that case, you will find all button's Click Event from ToolbarItemOverrider composite property. So, please note the following snippet for overriding the Save Button's Click behavior. You can override the click behavior for any button that is accessible from this ToolbarItemOverrider.ToolbarItems. collection.
C#

VB

So, in the same way, you can override any toolbar button's click event. For example, here is the screenshot from the Visual Studio Intellisense for all events.