Inserting HTML at current Caret position
It is a very common need for a developer to insert custom html dynamically based on user's action. The most useful method for doing so is using the InsertHtml method.
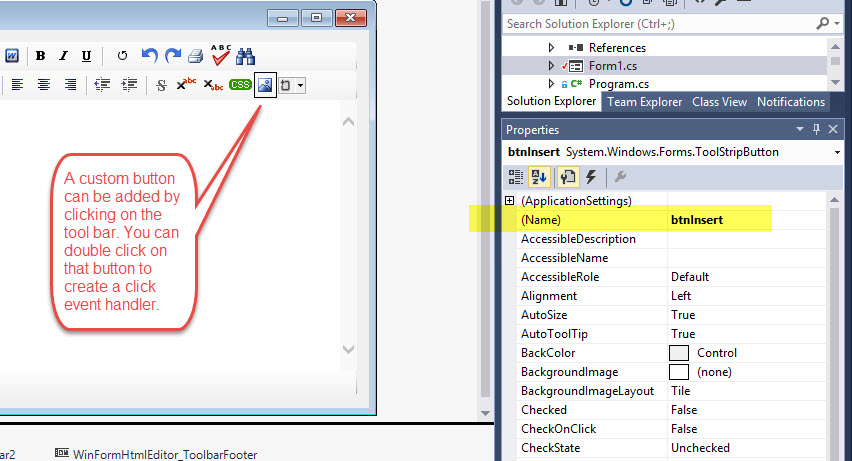
Here is an example. Say you have a button in your application and you want that, if the user clicks that button, a rich snippet will be inserted at the caret location. Say the instance name of your editor is 'winFormHtmlEditor1' and the instance name of your button is "btnInsert.

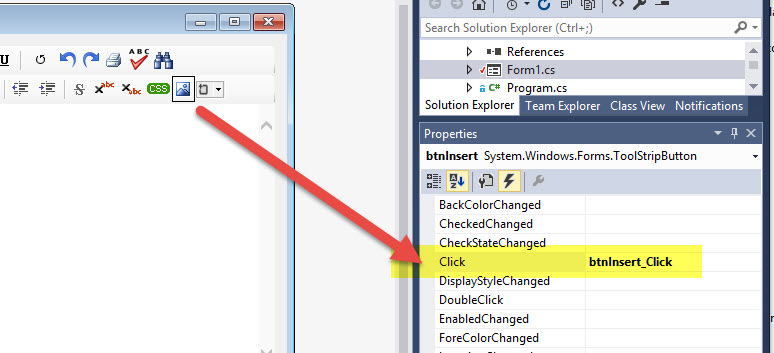
and the click event handler for that button is "btnInsert_Click"

Now, within that click event handler, you can write code like this:
C#
private void btnInsert_Click(object sender, EventArgs e)
{
winFormHtmlEditor1.Content.InsertHtml(
"<span style='color:red;'>Hello</span> <span style='color:blue;'>World</span>",
keepSelected: true);
} VB:
Private Sub btnInsert_Click(sender As Object, e As EventArgs)
winFormHtmlEditor1.Content.InsertHtml("<span style='color:red;'>Hello</span> <span style='color:blue;'>World</span>", keepSelected := True)
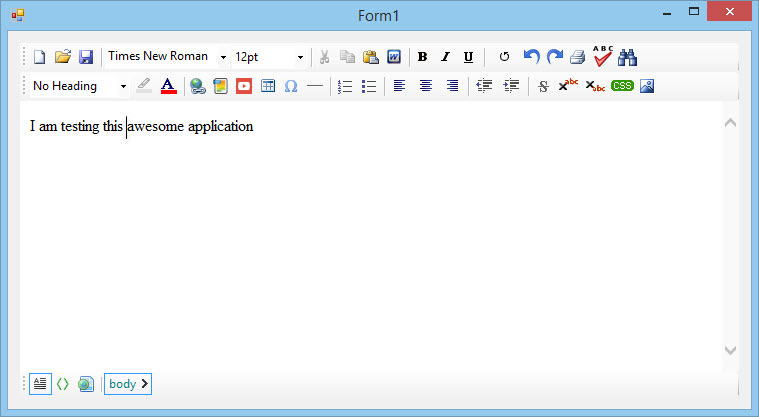
End SubNow, you can run the application. Lets say you have following text in your application and your caret is at the begining of the word 'awesome'.

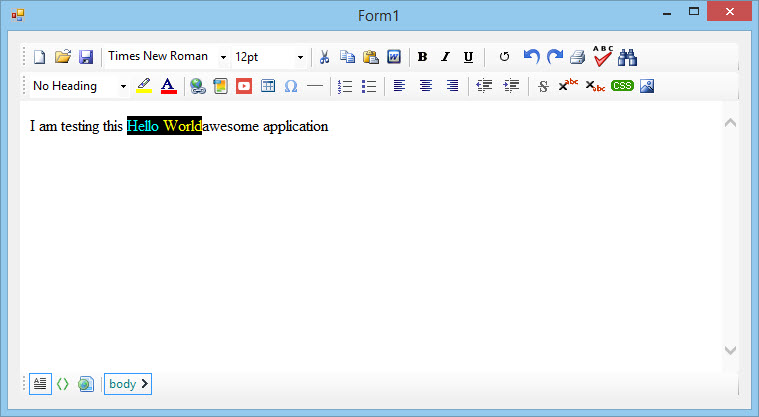
Now, simply click that new button that you just created on the toolbar. You will see your expected snippet inserted as follows:

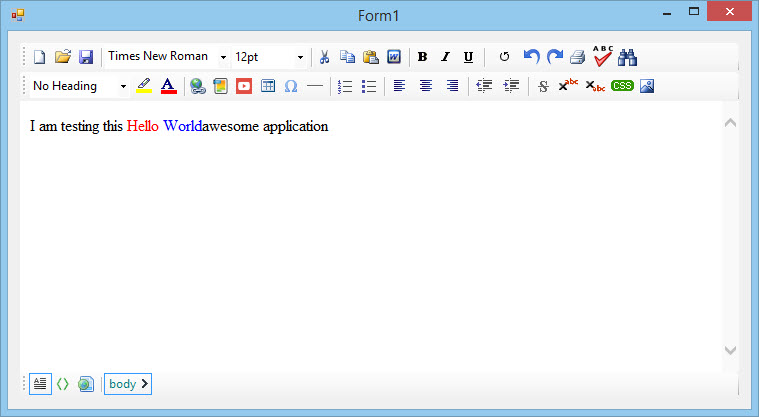
You see that the inserted snippet is highlighted. That is because we passed the second argument of the method "keepSelected = true". If you pass that argument as false, then the inserted snipped will not be highlighted upon insertion. Anyway, once you deselect that part, you will see the snippet as follows: