Using the HTML editor in WPF application
This control is not only good for Windows Form Applications, but also usable in WPF Applications.
First, we recommend to check our dedicated WPF Html Editor control for using in WPF Application.
But, if you still want to use the WinForm version in WPF, you can do that too. In order to use this editor in WPF, you can use WindowsFormsHost element within WPF. We have already provided a sample WPF application in the Sample projects folder that you can easily find from the downloaded package.
Anyway, here is a sample XAML code.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:winForm="clr-namespace:SpiceLogic.WinHTMLEditor.WinForm;assembly=WinFormHtmlEditor"
xmlns:userOptions="clr-namespace:SpiceLogic.HtmlEditorControl.Domain.BOs.UserOptions;assembly=WinFormHtmlEditor"
x:Class="SpiceLogic.WinHTMLEditor.WPFSample.MainWindow"
Title="MainWindow" Height="600" Width="715.164" Loaded="Window_Loaded">
<Window.Resources>
<winForm:WinFormHtmlEditor x:Key="formHTMLEditor" BodyHtml="Hello World" HtmlChanged="WinFormHtmlEditor_HtmlChanged">
<winForm:WinFormHtmlEditor.SpellCheckOptions>
<userOptions:SpellCheckerOption FireInlineSpellCheckingOnKeyStroke="True"/>
</winForm:WinFormHtmlEditor.SpellCheckOptions>
<winForm:WinFormHtmlEditor.Options>
<userOptions:UserOption EnterKeyResponse="LineBreak" />
</winForm:WinFormHtmlEditor.Options>
</winForm:WinFormHtmlEditor>
</Window.Resources>
<StackPanel Orientation="Vertical">
<Label Margin="20 0" Content="Win Form HTML Editor within WPF Dock Panel" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<DockPanel Margin="20" Background="#9FBAAE" Visibility="Visible" HorizontalAlignment="Stretch">
<WindowsFormsHost Height="400" Child="{StaticResource formHTMLEditor}" />
</DockPanel>
<Label Margin="10" x:Name="lblStatus" Content="Status" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<Button Margin="10" Padding="4" Content="Set BodyHtml" HorizontalAlignment="Left" VerticalAlignment="Top" Width="85" Click="btnBodyHtmlSetter_Click"/>
</StackPanel>
</Window>
In the Windows Loaded event, you should call the focus method for combo boxes in order to get rid of the pre selections in combo boxes.
private void Window_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
this.formHTMLEditor.ToolbarItemOverrider.ToolbarItems.FontName.Focus();
this.formHTMLEditor.ToolbarItemOverrider.ToolbarItems.FontSize.Focus();
this.formHTMLEditor.ToolbarItemOverrider.ToolbarItems.TitleInsert.Focus();
this.formHTMLEditor.Focus();
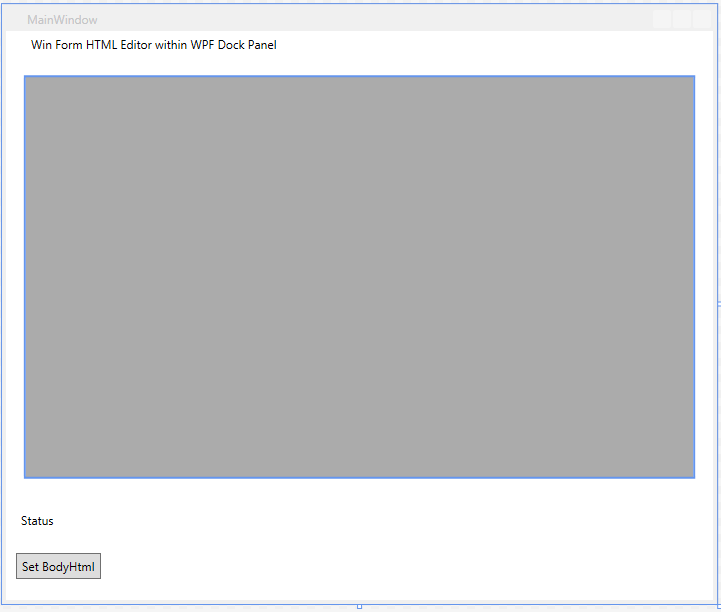
}Once you use the provided XAML, the designer will show the editor as follows:

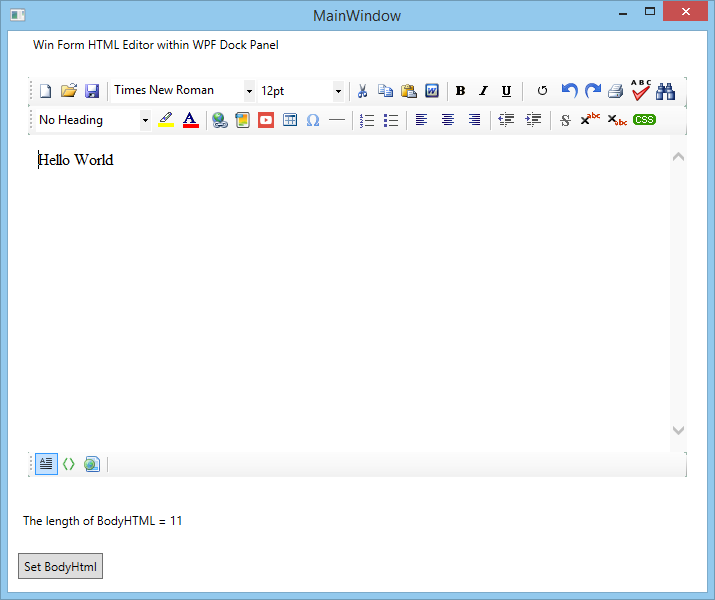
and when you run the application, it will look like this: