Embedding Local Images using Data URIs
Sometimes, when you publish your HTML from the editor, it is impossible to use locally inserted images, because the published HTML might be hosted in a different environment. In order to keep your inserted images, you can embed them using Base64 Data URI.
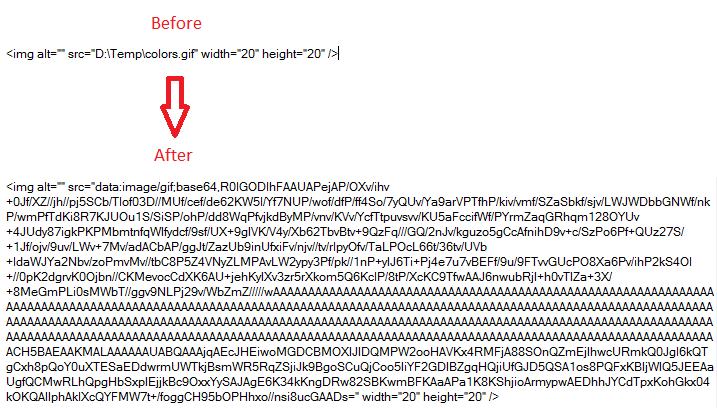
Base64 Data URI allows you to get rid of image dependencies and keep image data right in HTML markup. It looks like this:
<img src="data:image/gif;base64,R0lGODlhFAAUAPejAP/OXv/ihv" />
The editor provides very simple API method Content.EmbedLocalImagesAsBase64(). It can be used as follows:
winFormHtmlEditor1.Content.EmbedLocalImagesAsBase64()

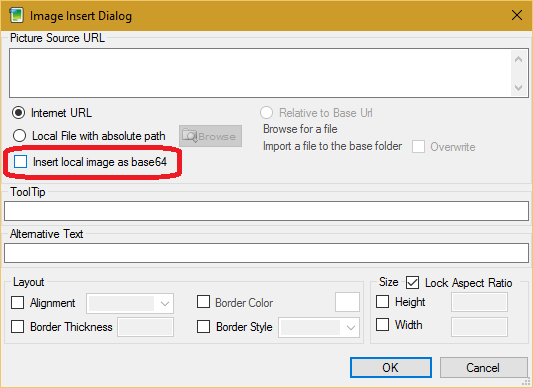
Users of your application can also use checkbox "Insert local image as base64" on "Image Insert Dialog":

- One very important note : If you plan to create Email Message from the HTML content from this Editor where the HTML contains Base64 image, you should follow the instruction given in the page on Email Message Image Embedding. Without using that technique, the base64 images usually wont show up in the email clients.