Guidelines in Design Time for Zero Border Table
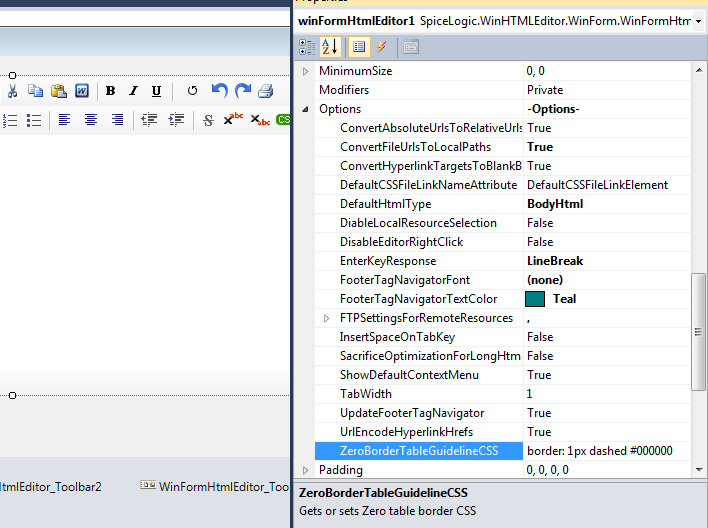
When you insert a table with border = 0 attribute or border style = 0 in style attribute, a guideline is shown in design time. This guideline CSS can be defined by the property "ZeroBorderTableGuidelineCSS" under "Options".

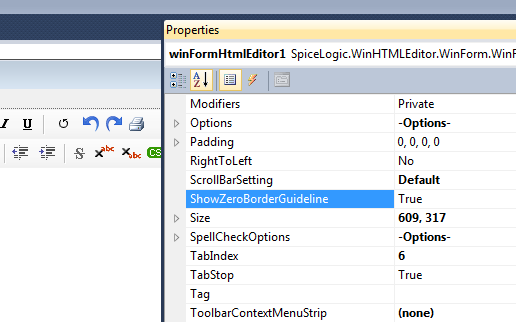
Whenever you get the BodyHtml or DocumentHtml back, this CSS will be taken off from the final HTML. You can control either the guideline should be shown or not for Zero Border tables by setting a property named : "ShowZeroBorderGuideline"

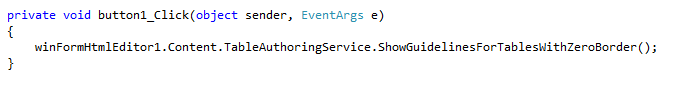
Usually, the zero border guideline showing logic is run whenever you set this property = TRUE, and whenever you set BodyHtml, DocumentHtml and Whenever you Add / Edit Table using the Table Dialog. So, if you add some HTML (i.e. using InsertHtml(..) method), the Zero Border guideline may not show up immediately. So, anytime you want to force showing zero border table guideline, you can call method like this :

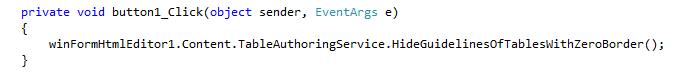
Anytime you set "ShowZeroBorderGuideline = False" the guideline markup will be removed from all tables. But, after setting this property = false, if you insert some HTML which contains zero border markup by accident and you want to force to hide the zero border markup, you can call method like this :