Using within AJAX Update Panel
The knowledge in this chapter applies for the usage within ASP.NET Web Form framework, not for ASP.NET MVC framework. If you want to place the PayPal Payment Button control (Buy Now, Donation, Subscription etc..) within ASP.NET AJAX update panel then you can freely place it without any problem unless you handle the Click Event of the control. That means, if you want to execute Server Side Click Event handler of this control within Ajax Update Panel then you need to add trigger to the Update Panel control. Adding trigger for the PayPal button control will cause a standard post back when the PayPal control is Clicked AND the Click event is HANDLED. In order to get the benefit of Ajax, it is recommended that you use different button or other control's Changed event handler method to update the value of the PayPal control so that you do not need to add trigger to the Update Panel. If you are still determined that you want to execute server side Click event handler method for the PayPal button within Ajax Update panel, then please follow the following steps for learning how to add trigger to the Ajax Update Panel for the PayPal button control.
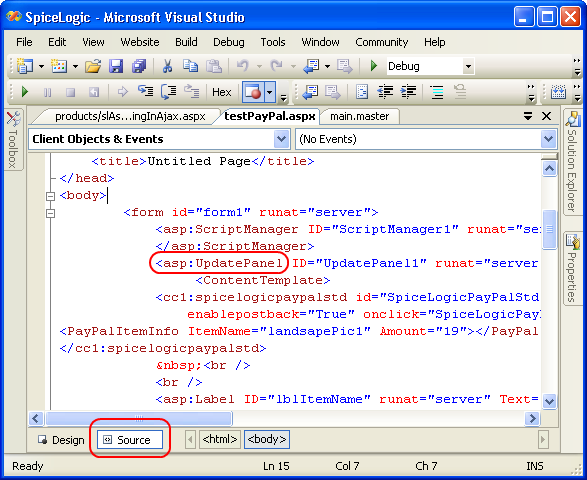
- Assume that you have placed a PayPal control within your Ajax Update-panel where the PayPal button control got id = "SpiceLogicPayPalStd1".
- Go to the Source view of the aspx page and locate the markup code for Ajax Update Panel.

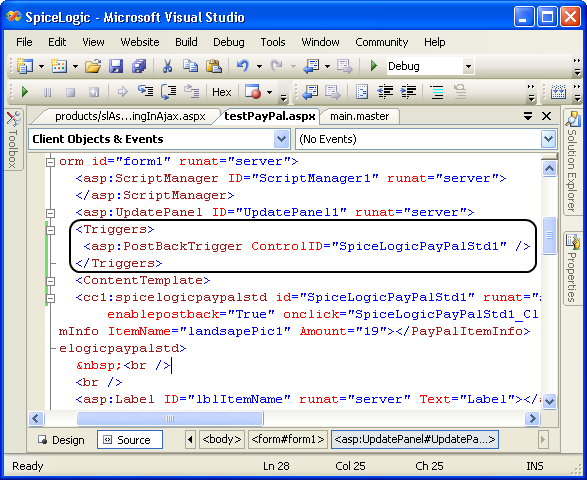
- Add Trigger markup between the Update-panel markup and Content-template markup as shown in the following screen-shot where you need to notice that the ControlID attribute is set with value "SpiceLogicPayPalStd1".

- Now you can switch back to Design Mode and you are ready to use PayPal control (for server side Click event) within your Ajax Update Panel.
Calling Submit() method from ASP.NET AJAX Update Panel may not work.